Activer / Désactiver rapidement la vue TinyMCE dans l'admin Bludit
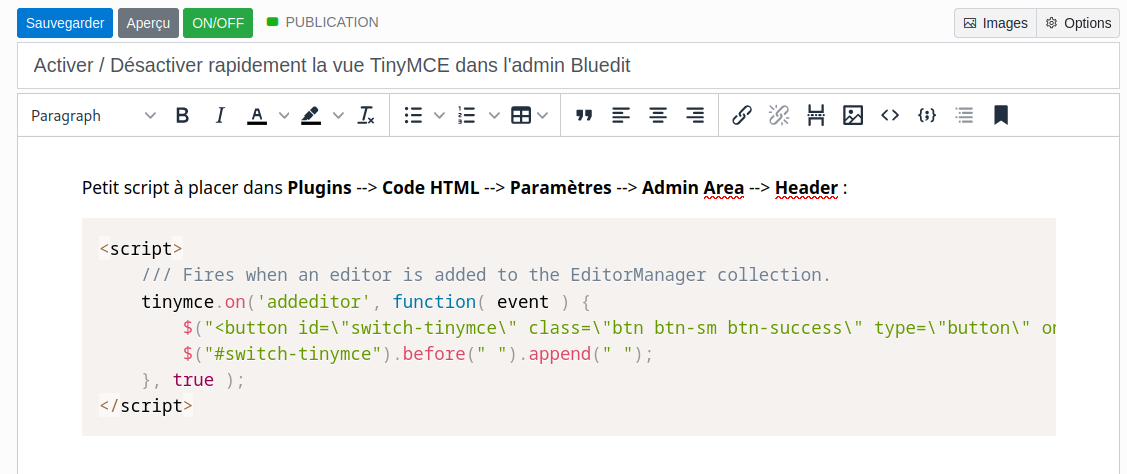
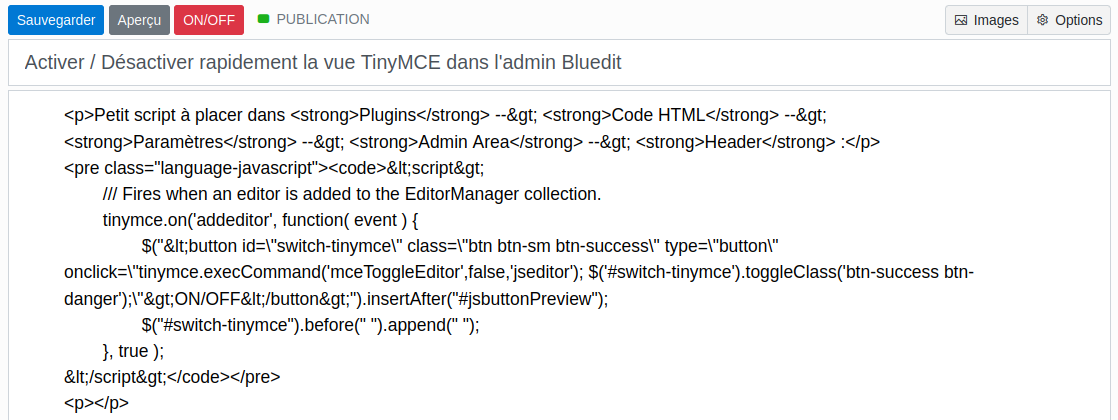
Petit script à placer dans Plugins --> Code HTML --> Paramètres --> Admin Area --> Header :
<script>
/// Fires when an editor is added to the EditorManager collection.
tinymce.on('addeditor', function( event ) {
$("<button id=\"switch-tinymce\" class=\"btn btn-sm btn-success\" type=\"button\" onclick=\"tinymce.execCommand('mceToggleEditor',false,'jseditor'); $('#switch-tinymce').toggleClass('btn-success btn-danger');\">ON/OFF</button>").insertAfter("#jsbuttonPreview");
$("#switch-tinymce").before(" ").append(" ");
}, true );
</script>Le script est un peu dégueu mais le rendu est largement acceptable :